개발자를 향해...
[React Native로 날씨앱 만들기] #0.0 Introduction ~ #0.3 Creating the Project 본문
[React Native로 날씨앱 만들기] #0.0 Introduction ~ #0.3 Creating the Project
eugeneHwang1124 2021. 2. 23. 17:36이 글은 노마드 코더 님의 [ React Native로 날씨앱 만들기 ] 를 수강하며 작성하였습니다.
#0.0 Introduction
리액트 네이티브로 안드로이드ios 모두 가능한 앱을 만들어보자
react js만 있으면 된다.!!
#0.1 Requirements
node js 버전 10 이상과 npm 버전 6이상을 설치한다. 그리고 윈도우는 안들외드 스튜디오가 필요하고 mac os는 simulator가 필요하다. 또한 휴대폰에 expo를 설치한다.그리고 터미널을 켜서 npm install -g expo-cli를 설치한다.
reactnative.dev/docs/environment-setup 참고
#0.2 Expo vs RN CL
react native expo 방식으로 우리는 더 많은 설치를 한번으로 줄일 수 있다.
Expo vs RN CL 중에서 expo를 설치한 이유에 대해 설명하기 전에 expo는 create react app과 같은 것이다. 리액트 네이티브를 위한 설정 파일 같은것들이 없는 방식으로 모든것이 셋업 이 되어있다. react native cli 방식은 native files들을 더 많이 컨트롤 하고 싶을 때를 위한 것이다.
#0.3 Creating the Project
이제 원하는 경로로 가서 터미널에서 "expo init 프로젝트명" 을 실행시켜주자. 설치과정에서 두가지를 물어보는데 첫번째는 blank를 선택한다. 왜냐하면 아무것도 없는 상태에서 시작해야하기 때문이다. 다음으로 프로젝트 이름을 물어보는데 여기에 원하는 프로젝트 명을 넣어준다.yarn이나 npm 을 사용한다. 그러면 생성이 완료된다.
이제 깃에 올리기 위해 깃에서 레포지토리를 생성한다. 생성할 때 Initialize this repository with:에서 add a readme file를 체크한다.
그리고 터미널에서 프로젝트 파일로 가서 yarn start 나 npm start를 친다.
vscode를 열고 프로젝트를 연다. 터미널에서 git remote add origin [git 레포지토리 주소] 를 하고 git pull origin main --allow-unrelated-histories 를 실행한다.
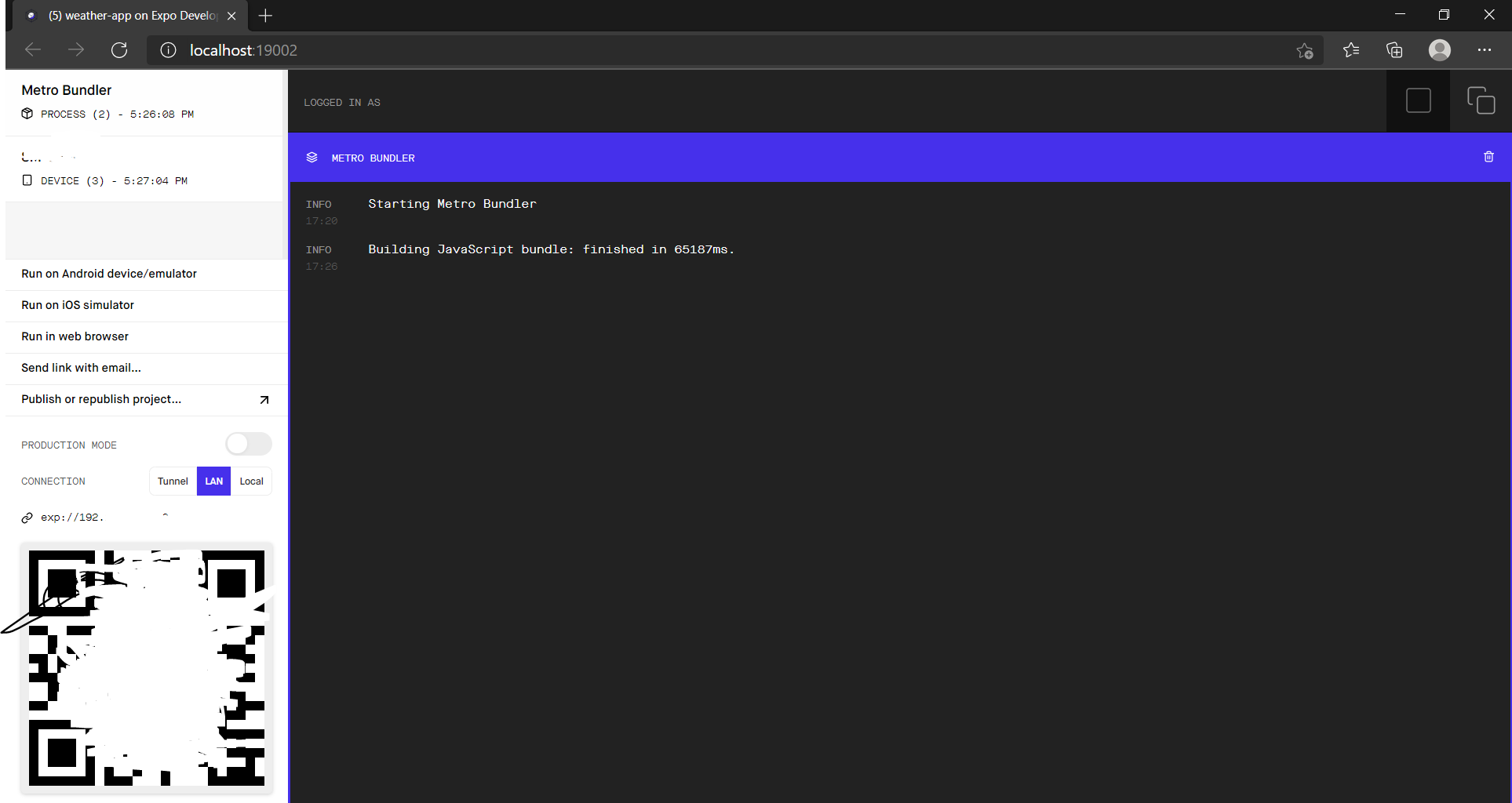
이제 npm start를 다시 실행시킨다. 브라우저에서 툴이 열리는데 여기에 뜨는 QR코드를 안드로이드에서 expo어플을 통해 스캔하면 앱을 실행시켜볼 수 있다.

ios에는 qr코드가 없기 때문에 터미널에서 expo login을 실행하고 아이디 비번을 친다. 그리고 마찬가지로expo 어플로 들어가서 로그인하면 오픈할 수 있다.
단순히 시뮬레이터에서 실행하려면 run on android/ios simulator에서 실행한다.

